AWS Lightsail에서 deploy한 WordPress에 Reverse Proxy 붙이기
_
개요
이제부터 일상이나 기술이야기를 블로그를 써보려고 여러 솔루션들을 알아봤는데 역시 WordPress가 제일 맘에들어서 사용하기로했다.
원래 VPS로 vultr를 주로 사용했는데, 가장 가까운곳이 도쿄 리전이었고 최근에 일하면서 AWS를 많이 사용해보았고, 서울 리전인데다 여러 AWS 인프라들도 필요하면 붙일수있어서 이참에 가격도 비슷한 AWS Lightsail를 사용해보기로했다.
Lightsail 배포단계에서 WordPress 블루프린트 선택하면 쉽게 구축할수있었고,
여기에 나는 Reverse Proxy를 붙여서 https도 서포팅하고 포트를 분할해서 CTF할때 웹 서버랑 개인적인 파일 저장 서버로도 쓰고싶었다. 어차피 블로그 트래픽도 많지않아서 메모리는 남을텐데 다른 서버를 파기엔 너무 돈이 아까웠다.
나는 Caddy 웹서버를 Reverse Proxy로 사용하였다. Caddy를 사용한 이유는 최근 개인적으로 했던 토이 프로젝트에 도입해봤었는데, let’s encrypt plugin을 사용해서 https도 자동으로 쉽게 셋업되고(다른 웹서버도 plugin 지원하지만 조금 귀찮은 과정들이 있다), 다른 웹서버인 Apache나 Ngnix의 설정파일보다 훨씬 간편한 문법으로 설정할수있다. 하지만 벤치마크 상 퍼포먼스가 조금 떨어지는 단점이있어서 소규모인데다 자주 설정을 바꿔야하는 상황(CTF할때?)에 운영하기에는 적합하다고 생각했다.
httpd.conf 수정
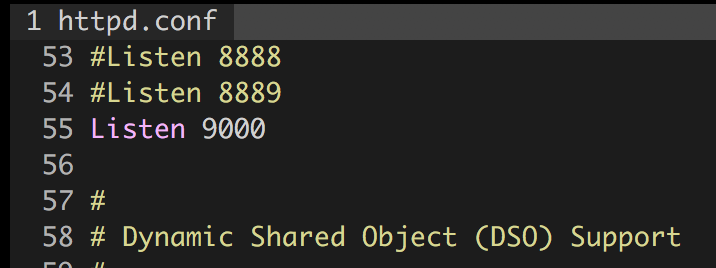
배포 후 ssh로 접속해보면 기본적으로 다 셋업이 되어있는데 우리가 건드려야할것은 Apache2의 httpd.conf이다.
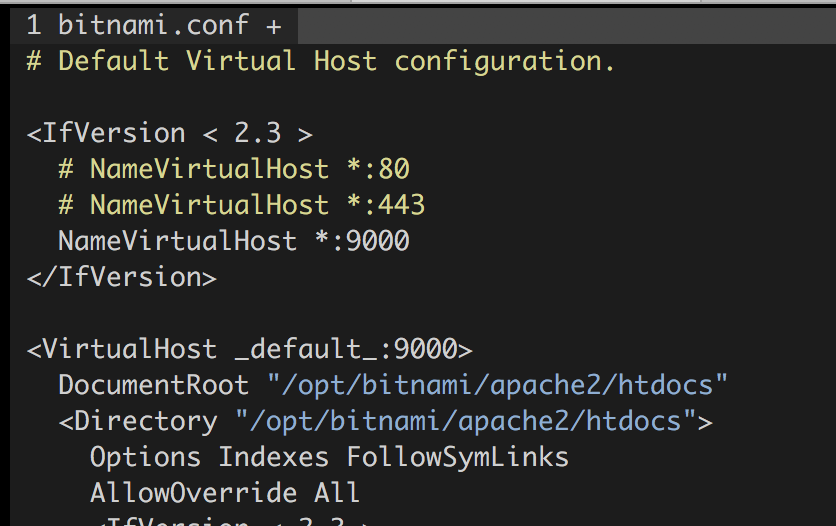
httpd.conf에서 내부적으로 include 하는 실제 WordPress 서비스의 설정파일이 있는 위치는 /opt/bitnami/apache2/conf/bitnami/bitnami.conf 이다
원래 80 포트를 사용하도록되어있는데 caddy가 사용할 수있도록 httpd.conf에서 listen하는 포트를 80, 443을 제외한 임의 포트로 바꿔줘야한다. 나의 경우엔 9000으로 설정했다.

이제 bitnami.conf에서 80, 443를 사용하도록 되어있는 Virtualhost 설정을 다음과같이 변경해준다

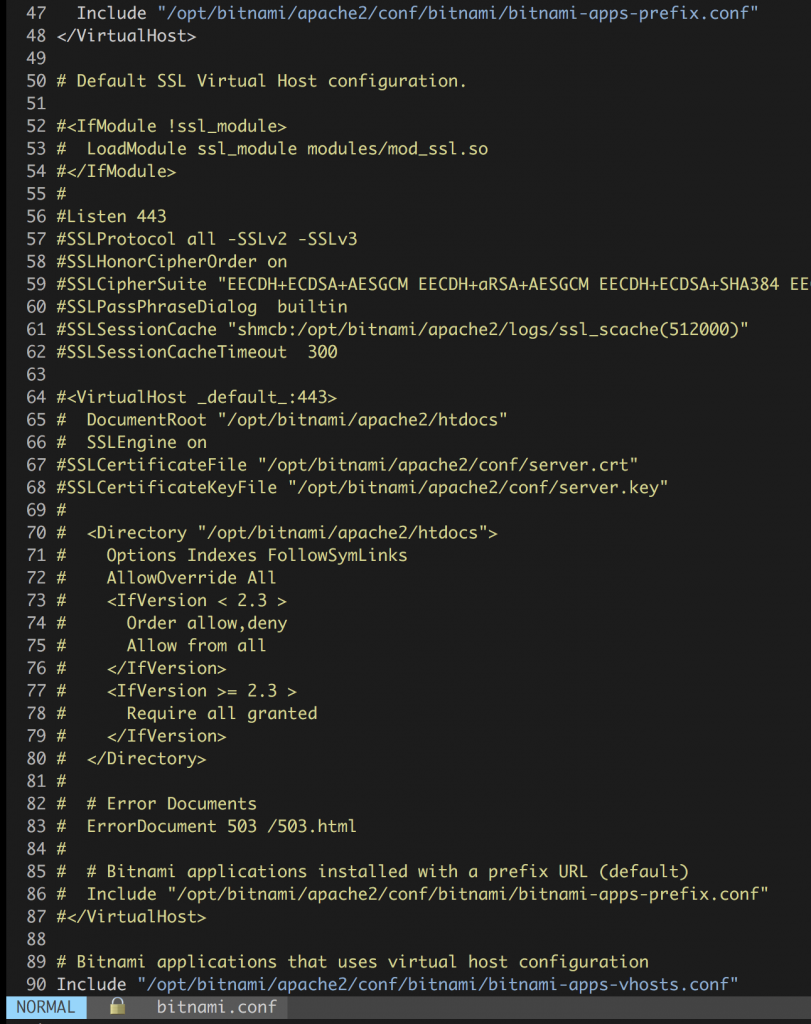
어차피 Reverse Proxy를 붙이면 클라이언트랑 통신하는건 caddy이므로 bitnami.conf에서 SSL 관련 내용을 전부 annotation 처리를 했다.

모든 변경이 완료되었으면 sudo service bitnami restart 해서 서비스를 재시작해준다.
이거 할려고 삽질하면서 설정파일을 여러번 바꾸면서 테스트했는데, 처음엔 조금오래걸려서 당황했는데 나중엔 적응됬다.
netstat -nl 으로 포트가 제대로 변경이됬는지 확인해보면 좋다.
wp-config.php 수정
Reverse proxy를 셋업할때는 proxy 뒤에있는 서버가 알게해줘야한다 그래야 서버에서 response header에 location: 같은거 맞지않는 host나 protocol로 잘못알고 이상하게 처리하는것을 방지할 수 있다. 그래서 wp-config.php에 다음 코드를 추가해서 proxy에서 보내는 HTTP_X_FORWARDED_PROTO, HTTP_X_FORWARDED_HOST 헤더를 처리할 수 있게해준다.
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$_SERVER['HTTPS'] = 'on';
}
if (isset($_SERVER['HTTP_X_FORWARDED_HOST'])) {
$_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST'];
}
Caddy 설치 및 세팅
https://caddyserver.com/download 에서 맞는 라이센스와 OS를 선택하고 hook.service 플러그인을 선택해서 설치한다.
/home/
나는 필요에 따라 여러 설정을 더 추가했다.
더 많은 feature들은 Caddy official document 에서 확인가능하다
saika.kr {
redir https://www.saika.kr
}
www.saika.kr {
redir https://blog.saika.kr
}
blog.saika.kr {
proxy / localhost:9000 {
transparent
}
header / -server
log /tmp/access.log
errors /tmp/error.log
gzip
}
example1.saika.kr {
root /path/to/use/file_storage
browse /pub # allow directory listing
header / -server
log /tmp/access.log
errors /tmp/error.log
}
example2.saika.kr {
basicauth / username password # set basic auth
root /path/to/use/ctf_home
header / -server
log stdout
errors stdout
}
다음 명령어를 통해 서비스를 시작한다.
sudo caddy -service install --conf /home/bitnami/Caddyfile sudo caddy -service start sudo service Caddy restart


Recent Comments